Canvas 36: Difference between revisions
Appearance
Updated formatting |
Updated formatting |
(No difference)
| |
Latest revision as of 08:18, 8 February 2025


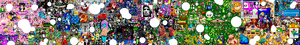
2020/05/04 - 2020/05/31 (27 days)
| |||||||||||||||||||||||||||||
Info
The size of the canvas was 4000x600 and 2,151,123 of the 2,400,000 total pixels were placeable. (89.6%)
An interactive version of this canvas showing the names of factions and where they were located can be found here.
More detailed info such as timelapses, the final virginmap, and more can be found on the official pxls.space archives.
Minor Events
- Flag Incursion: A griefing campaign by tam and other volunteers to erase flags from the canvas. It achieved mixed success.
- Battle of the YOIB Coffin: A long battle initially launched by YOIB (and some allies) who tried to retaliate against known griefer xxxxx99 by covering their art, the Coffin Sans meme. However, they were faced by massive opposition from various volunteers. After that, once the art was secured again, some people tried to write "Yoib" on the coffin, to mock their defeat. It was widely defended by The Thargoids and Coffin Gang, as well as other volunteers, which spread to a chaotic multi-sided battle. Many factions each wanted to write their own thing on the Coffin, with others opposing them. The battle lasted almost 2 weeks and the canvas ended with no text on the Coffin.
